WordPress-guide: Skapa en enkel bildslider med Simple Fields
Det finns gott om WordPress-plugins för att skapa sliders och bildgallerier, men det här är inte ännu en guide om hur du använder någon av dem. I stället visar vi vad du faktiskt kan göra med Simple Fields – ett plugin som är både kraftfullt och flexibelt.
Tänk dig att du vill anpassa utseendet på en eller flera sidor med en bildslider. Det finns tusen sätt att göra det på, men låt oss utgå från att redaktören själv ska kunna skapa bildspel och välja vilka bilder som ska visas på vilken sida. Det ger fortfarande en hel del olika vägar att gå – till exempel genom att skriva in en massa kod i sidmallen eller i ditt temas functions.php, eller genom att installera ännu ett av alla sliders- eller galleriplugin som finns på WordPress.org.
Att uppfinna hjulet på nytt kan vara nyttigt för nybörjaren som vill förstå hur WordPress fungerar under huven. Alla andra brukar nöja sig med första bästa plugin som gör jobbet. Men med erfarenhet kommer också insikten att det är smart att hålla nere antalet plugins. Det är precis därför vi gillar Simple Fields . Genom att använda det här pluginets flexibilitet slipper vi installera extra verktyg för sånt som egentligen borde vara enkelt.
Vi börjar med att skapa en egen posttyp för våra bildspel. Lägg till följande kod i ditt temas functions.php:
register_post_type('slideshows', array(
'label' => 'Slideshows',
'show_ui' => true,
'supports' => array('title'),
'labels' => array (
'name' => 'Slideshows',
'singular_name' => 'Slideshow',
'menu_name' => 'Slideshows'
),
) );Det här skapar en väldigt grundläggande posttyp som i nuläget bara innehåller en titel – inget annat går att redigera. Det är helt enligt plan, eftersom vi tänker hantera innehållet via egna fält i stället för att använda WordPress standardredigerare. Visst, det här kan ställas in via Simple Fields administrationsgränssnitt, som dokumentationen beskriver. Men vi visar hur du gör det direkt i koden.
Målet är att skapa ett upprepningsbart filuppladdningsfält kopplat till våra bildspelsinlägg, så att vi kan lägga till hur många bilder vi vill i varje slideshow. För att göra det börjar vi med att registrera en fältgrupp. Lägg till följande kod i functions.php i ditt tema:
simple_fields_register_field_group('slideshow_images',
array (
'name' => 'Slideshow images',
'description' => 'Add images to your slideshow here',
'repeatable' => 1,
'fields' => array(
array('name' => 'Slideshow image',
'slug' => 'slideshow_image',
'description' => 'Select image',
'type' => 'file'
)
)
)
);Nästa steg är att koppla fältgruppen till vår posttyp för bildspel. Även detta görs i functions.php i ditt tema. Lägg till följande kod:
simple_fields_register_post_connector('slideshow_images_connector',
array (
'name' => "Slideshow images connector",
'field_groups' => array(
array('name' => 'Slideshow images',
'key' => 'slideshow_images',
'context' => 'normal',
'priority' => 'high')
),
'post_types' => array('slideshows'),
'hide_editor' => 1
)
);Fältgruppen för bilder är nu kopplad till vår posttyp för bildspel, men för att fälten faktiskt ska visas som standard i admin behöver vi göra en sista justering:
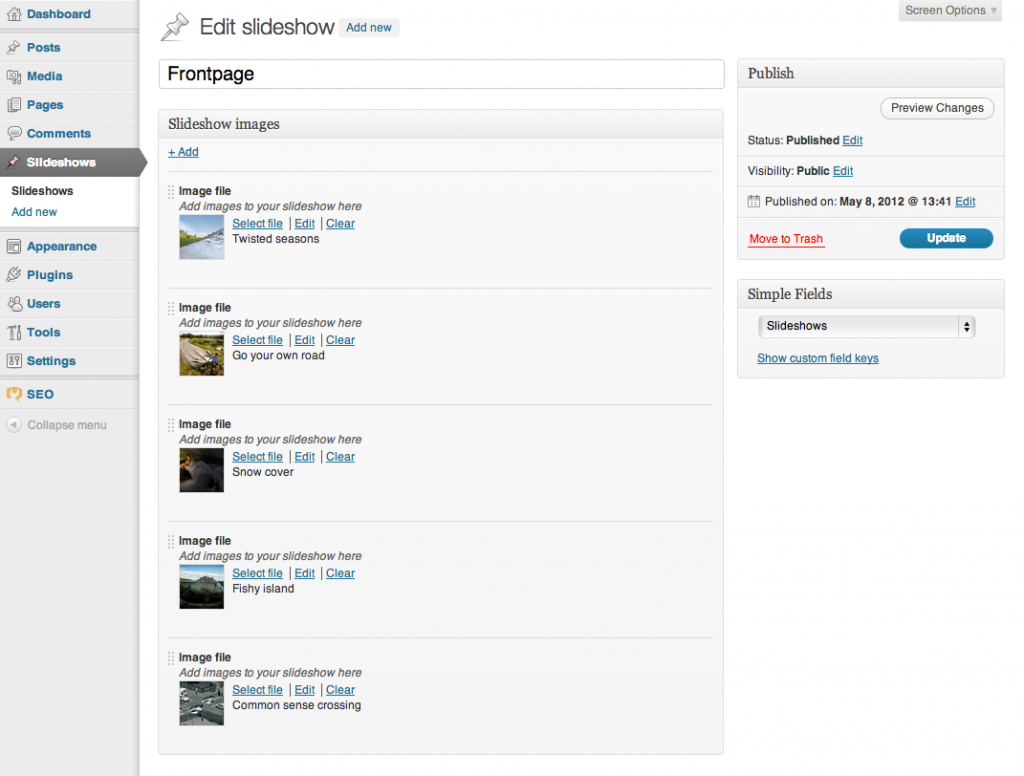
simple_fields_register_post_type_default('slideshow_images_connector', 'slideshows');Nu bör du kunna gå till WordPress admin, välja att redigera eller skapa ett nytt bildspel och se det upprepningsbara filuppladdningsfältet vi just lade till. Det ska se ut ungefär så här:

Som du ser har vi nu allt vi behöver för att skapa och hantera bildspel på våra villkor. Snyggt, eller hur?
Men vi är inte riktigt klara än. Vi måste också kunna välja vilka sidor som ska visa vilket bildspel – och sen faktiskt visa bildspelen. Lugn, Simple Fields har verktygen som gör även den här delen smidig. Vi börjar med att lägga till en enkel bildspelsväljare direkt på redigeringssidan för våra vanliga sidor.
Öppna functions.php igen och lägg till följande kod:
simple_fields_register_field_group('slideshow_page_options',
array (
'name' => 'Slideshow options',
'fields' => array(
array('name' => 'Slideshow display',
'slug' => 'slideshow_page_display',
'description' => 'Choose a slideshow to display on this page',
'type' => 'post',
'type_post_options' => array("enabled_post_types" => array("slideshows"))
)
)
)
);
simple_fields_register_post_connector('slideshow_page_connector',
array (
'name' => "Slideshow page connector",
'field_groups' => array(
array('name' => 'Slideshow options',
'key' => 'slideshow_page_options',
'context' => 'normal',
'priority' => 'high')
),
'post_types' => array('page')
)
);
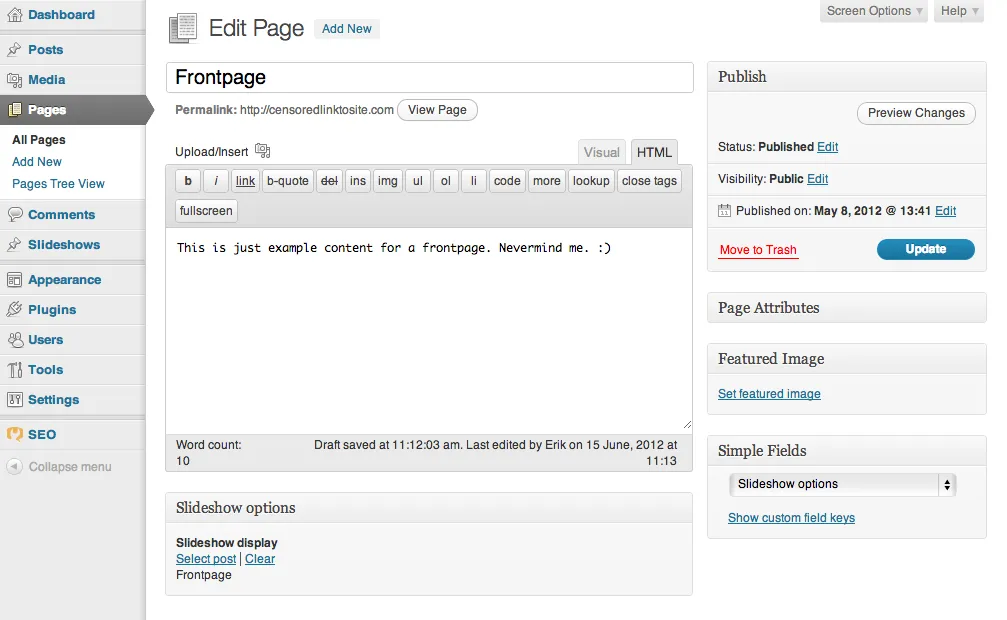
simple_fields_register_post_type_default('slideshow_page_connector', 'page');Ovanstående kod lägger till ett extra fält på dina vanliga sida-redigeringssidor, där du kan välja vilket bildspel du vill koppla till sidan. Det kommer att se ut så här:

Nu återstår bara att hämta bilderna för bildspelet i din sidmall och visa dem. Du kan självklart använda vilken markup du vill för att passa det sätt du vill visa bilderna på, men här är ett exempel på kod för din sidmall som använder Flexslider jQuery pluginet.
För att hålla mallen ren, börja med att lägga till följande i din functions.php:
function page_has_slider($theID) {
$slider_id = simple_fields_get_post_value($theID, "Slideshow display", true);
return ($slider_id) ? $slider_id : false;
}
function get_slider_images($slider) {
if (empty($slider)) {
return false;
} else {
if (is_numeric($slider)) {
$post_key = "p";
} else {
$post_key = "post_name";
}
$slides = array();
$slide_query = new WP_Query(array( "post_type" => "slideshows", $post_key => $slider));
if ($slide_query->have_posts()) : while ( $slide_query->have_posts() ) : $slide_query->the_post();
$img_attachments = simple_fields_get_post_group_values(get_the_ID(), "Slideshow images", true, 2);
foreach($img_attachments as $image) {
$slides[] = wp_get_attachment_image( $image["Slideshow image"], "slider-image");
}
endwhile; endif; wp_reset_query();
return (!empty($slides)) ? $slides : false;
}
}En funktion för att kolla om sidan har ett bildspel kopplat till sig, och en annan för att hämta bilderna från bildspelet. Det är allt vi behöver. Nu kan du se hur lite kod vi faktiskt behöver i sidmallen för att visa bilderna från bildspelet. Lägg bara till följande kod inom ”The Loop”:
<?php if ($slider = page_has_slider(get_the_ID())) { ?>
<div class="flexslider">
<ul class="slides">
<?php
$slides = get_slider_images($slider);
foreach ($slides as $slide) {
echo "<li>" . $slide . "</li>";
} ?>
</ul>
</div>
<?php } ?>Nu är det dags att luta dig tillbaka och njuta! 🙂
Vi tackar alla som hängde med hela vägen och hoppas att ni gillade den här lilla guiden. Vi har fler på gång, så glöm inte att kika in då och då. Och som alltid, feedback uppskattas verkligen, så tveka inte att berätta vad du tycker i kommentarsfältet nedan. Lycka till med kodandet!