Just nu snackas det väldigt mycket om appar och mobilanpassningar. Men när skall man välja det ena framför det andra? Och vad innebär de olika sakerna egentligen? Det finns två populära sätt att presentera material på mobila plattformar: Mobilappar & Mobilanpassade hemsidor. Här kommer jag prata om när man skall använda vad.
Mobilappar
En ’App’ (Applikation) är kort och gott ett program som är skapat för att köras i mobiltelefonen. Appar är ett fantastiskt sätt att skapa innehållsrika applikationer där man utnyttjar mobiltelefonens maximala potential. Många har, i min mening, helt missförstått varför man skall ha en app och slängt massa pengar på helt onödiga appar. Ett bra exempel på detta skulle kunna vara DN+. Där har DN helt enkelt tagit papperstidningen och lagt upp den digitalt (Läs gärna Per Thernströms rescension av DN+). En app bör inte användas för att mata människor med material från ett håll – DN:s läsare hade lika gärna kunnat gå in på DN:s hemsida om de ville läsa nyheterna. Att packetera om en hemsida i en app är ingen bra idé – en app är till för att man behöver avancerad interaktion.
Det finns dock tillfällen då ens hemsida har blivit så avancerad att man faktiskt behöver en App. Facebook är ett jättebra exempel. Där har man en mängd interaktionsmoment – jag lägger upp bilder, skriver vad jag gör och pratar med mina vänner. Saknar man dessa interaktionsmoment blir appen ganska tandlös. Kort och gott – Man måste ha en bra idé till en app, annars finns det ingen idé att göra en.
Sen finns det inte EN plattform för mobiltelefoner, och därför måste man ofta skriva sin applikation för både iPhone & Android. Skulle man välja att enbart göra en iPhone applikation skulle man bara nå ut till de som faktiskt har en iPhone – övriga mobiltelefoner får inte ta del av innehållet.
Detta är helt OK att göra så länge man är i Sverige – här är vi ganska bortskämda med häftig elektronik.
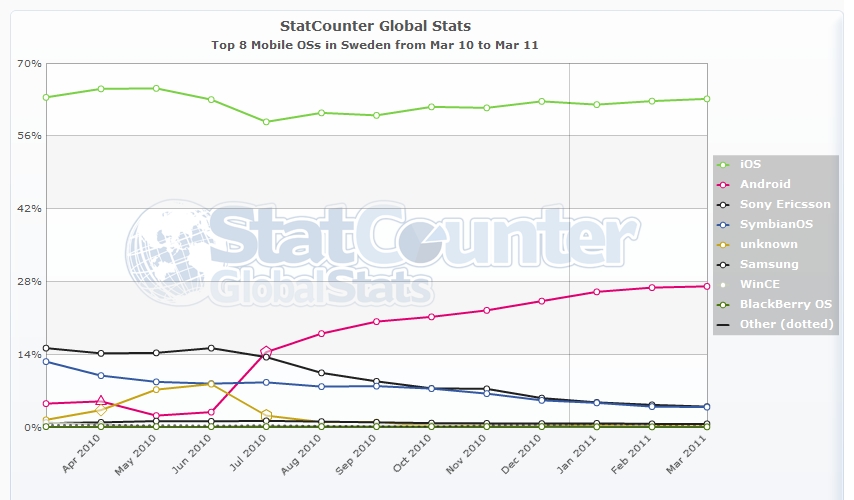
I ovanstående graf över mobila operativsystem i Sverige så ser vi att i skrivande stund använder 63.11% iPhone, och 23.12% använder Android. Den generella tendensen är dock att Android ökar otroligt kraftigt, och därför bör vi se att Android tar upp en ännu större marknadsandel längre fram.
Detta innebär alltså att vår app enbart når ut till 63.11% av de med mobiltelefoner uppkopplade till Internet i Sverige. Men om man nu tänker att man har en större målgrupp – låt oss säga världen – hur ser det ut då?
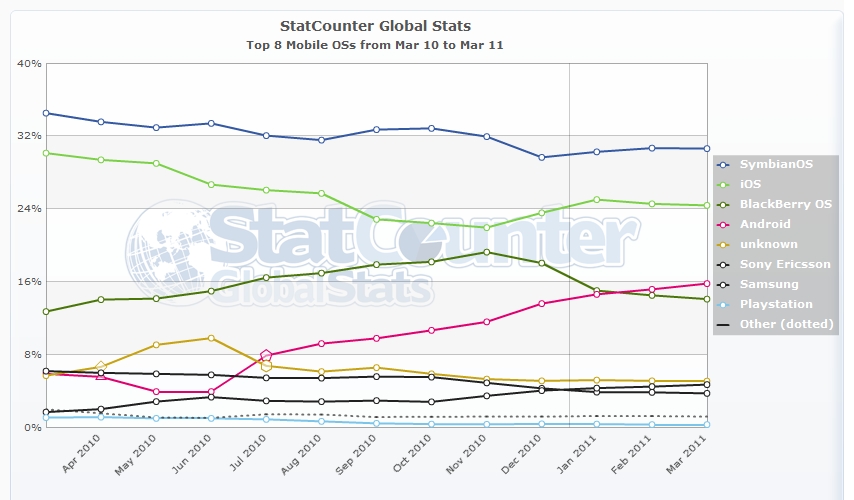
Som ni ser i grafen över mobila operativsystem i världen så är bara ca 25% av mobila enheter iPhone enheter. Android står här för 15%, och allra vanligast är SymbianOS – dvs äldre mobiltelefoner. Huvuddelen av människorna på jorden har nämligen inte råd att köpa hypermoderna mobiltelefoner fem gånger om året.
När skall man använda Appar?
Använd:
- Om det behövs avancerade interaktionsmoment
- Om du har flashinnehåll du behöver visa
Använd inte:
- Om du enbart behöver komma ut med information & nyheter
- Om du vill presentera materialet på din hemsida för mobila plattformar
- Om du vill nå en så bred målgrupp som möjligt
Mobilanpassade hemsidor
Förutom appen är det mest populära tillvägagångssättet för att presentera mobil data att göra en mobilanpassning av en vanlig hemsida / e–handels lösning. Detta är ett mycket bra sätt att få ut information som ens besökare som använder mobila plattformar kan använda. Så länge man inte behöver avancerad interaktion är mobilanpassning att föredra över appen då den är plattformsoberoende. Detta innebär att vi kan nå ut till alla med en enda lösning!
Det finns två populära sätt att göra mobilanpassningar på: Antingen genom att man använder moderna webbstandarder och tillvägagångssätt som Less Framework (denna hemsidan använder en modifierad version av Less Framework som jag kallar Less+) eller att man skriver ett program som automatiskt känner av när en besökare använder ett mobilt operativsystem. Dessa lösningar läggs oftast som moduler till hemsidans administrationssystem (CMS), och därför tänker jag kalla dem Modullösningar.
Mobilanpassning med Modul
Att anpassa hemsidor med hjälp av en modul är det mest använda sättet att göra en mobilanpassning. Anledningen till varför det är det mest populära sättet är att det till de populära administrationssystemen såsom WordPress, Drupal & Joomla så finns det färdiga moduler som man kan hämta hem gratis och anpassa med några klick. Genom att använda en färdig modul så får man dock ett standardiserat utseende, så det beror på hur viktigt det är att behålla den grafiska profilen i alla lägen. Om man sedan har en annan struktur på sin hemsida än vad modulen är byggd för så faller allting pladask, och då måste man skriva om modulen. Och om man inte använder någon av dessa system så kan det dock bli en kostsam historia, eftersom man får skriva allt från grunden.
När skall man använda Mobilanpassning med Modul?
Använd:
- Om du vill presentera information så att alla kan komma åt ditt innehåll
- Om du vill ha ett billigt alternativ
- Om du enbart behöver komma ut med information & nyheter
- Om du vill presentera materialet på din hemsida för mobila plattformar
- Om du inte är beredd att modifiera din vanliga hemsida
Använd inte:
- Om din grafiska profil är viktig
- Om du har flashinnehåll du behöver visa
- Om din informationsarkitektur inte ser ut som en standardinstallation
- Om avancerad interaktion behövs
- Om du behöver skilja mellan mobiltelefon & läsplatta
Mobilanpassning med Less Framework
En mallanpassning med tex Less Framework är en lösning som är relativt ny. Den har dock fördelen att man kan förändra anpassningen enkelt allteftersom. En annan fördel är att man får total kontroll på hur saker visas på olika plattformar. Mobiltelefonen har sina lägen, läsplattan har sina och datorn har sina.
Den största skillnaden mot modulen är att här kan man bibehålla den grafiska profilen på ett bra sätt, och varje hemsidas mobil/läsplatteanpassade läge blir unikt. Här spelar det heller ingen roll hur man löst sin informationsarkitektur, eftersom det enda man egentligen gör är att ”packetera om” det vanliga innehållet på sin hemsida.
Eftersom man ”bara” packeterar om innehållet på sin hemsida är det även fullt möjligt och (relativt) okomplicerat att dels lägga till nya lägen för olika sorters maskiner i framtiden, men även man kan även mobilanpassa sin nuvarande hemsida för en plattform i taget. Nackdelen är att varje läge måste designas, och har man interaktionsmoment som inte var tänkta att fungera för mobila plattformar (tex menyer man måste hålla musen över för att fungera) så måste man modifiera ordentligt på den vanliga hemsidan.
När skall man använda Mobilanpassning med Less Framework?
Använd:
- Om din grafiska profil är viktig
- Om du vill presentera information så att alla kan komma åt ditt innehåll
- Om du enbart behöver komma ut med information & nyheter
- Om du vill presentera materialet på din hemsida för mobila plattformar
- Om din informationsarkitektur inte ser ut som en standardinstallation
- Om du behöver skilja mellan mobiltelefon & läsplatta
Använd inte:
- Om du har flashinnehåll du behöver visa
- Om avancerad interaktion behövs
- Om du inte är beredd att modifiera din vanliga hemsida
Sammanfattning
Att skaffa en app är inte för alla. Om man har en idé som kräver avancerad interaktion skall man ha en app- inte annars. Om man inte har detta, utan syftet är att presentera materialet från sin hemsida / nyhetsbrev så bör man istället satsa på en mobilanpassad hemsida. Detta går att göra på två sätt; Antingen genom ett tillägg i form av en modul till sitt administrationssystem eller genom att göra en anpassning av sin nuvarande hemsida. Alla metoder har sina för- och nackdelar, och man bör känna till fördelarna och nackdelarna med lösningen man väljer.