Tjänster | Responsiv webbdesign
Responsiv webbdesign
Webbdesign är ett pricksäkert och tydligt sätt för ett företag att förmedla sin identitet samtidigt som den förtydligar hur besökaren ska manövrera på webbplatsen. Webbdesign går som i all annan design i trender och likt hur axelvaddar och platåskor har kommit och gått i mode gör även utseenden och funktioner inom webbdesign detta.För att veta hur en ska tänka och arbeta med sin webbdesign behöver vi fastställa vissa punkter.
Vem är du?

Vad ni är för företag och vilken identitet ni innehar utgör en kritisk punkt för hur er webbdesign skall se ut. Är ni färgglada och spexiga? Minimalistiska och visuella? Professionella och informativa? Vad ni än har för identitet behöver er design spegla detta, inte bara i färg och form, utan även i hur besökaren interagerar med och upplever er sida. Tänk på vad färg, form och teckensnitt uttrycker, både genom liknelse och kulturellt? Liknar ni något annat företag med ert visuella utseende? Kommer man ihåg er?
Vad vill ni säga?
Att välja och utforma designen utifrån innehållet är ett sätt att se till att ni prickar rätt med er webbplats. Fastställ den informationen ni vill förmedla till era besökare. Se till att ni, eller den byrån ni använder er av, fokuserar på att förmedla just den informationen. Att skala ner informationen och komponenterna kan vara ett sätt att förtydliga vad som faktiskt skall sägas utan att det viktiga tappas bort i myllret. Kom ihåg uttrycket less is more och använd er av det när ni arbetar med design.
Vem vill ni säga det till?
Beroende på vilken målgrupp ni har för er plattform behöver ni utforma designen efter detta. Webbdesign är ett sätt att attrahera er målgrupp på ett sätt som förmedlar ert varumärke. Att attrahera rätt målgrupp grundar sig i att ha analyserat önskad målgrupp och veta förutsättningarna målgruppen har. Det handlar även om att uttrycka sig på ett konsekvent sätt. En fastställd och igenkännbar design underlättar för målgruppen att veta vem avsändaren av innehåll är, både på webbplatsen i sig men även genom saker som annonser och nyhetsbrev.
Responsiv webbdesign
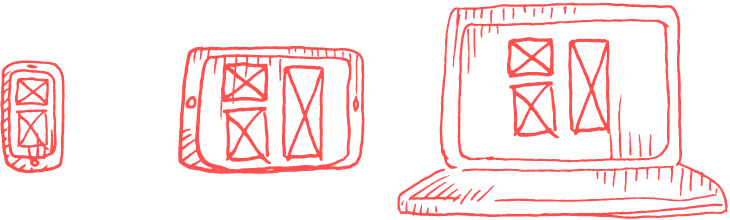
Responsiv webbdesign innebär webbdesign där layouten förändras beroende på vilken skärmstorlek och skärmupplösning som besökaren har. Idag anpassar man ofta webbplatserna till mobila enheter i första hand och persondatorer i andra hand då mobiltelefoner idag ofta står för huvuddelen av besökarna.
Att kunna nå sin målgrupp och ge ett bra intryck, oberoende av vilket medium de använder sig av, är nästan ett krav nuförtiden. Om besökarna till din webbplats använder sig av sin mobil kommer besökaren kräva annat utseende och utformning för att webbplatsen medan besökaren skulle ha andra krav och förutsättningar om den använde sig av en dator.
Exempelvis att få block och bilder att “falla”, lägga sig under varandra, i en logisk och rimlig lösning. Att textstorlek och marginaler justeras och att navigationsmeny utformas efter utrymmet är av stor vikt för att det faktiskt skall gå att använda sig av en webbplats via mobil eller surfplatta. Andra funktion och utseendemässiga aspekter som att hovra (hålla muspekarn på ett objekt vilket skapar en aktion som exempelvis en rörelse) fungerar inte på samma sätt. Att använda sig av kunniga och erfarna webbdesigners och -utvecklare är av vikt för att den responsiva designen skall fungera på de sätt du önskar. Samt att designen skall ge den önskade effekten.
Responsiv webbdesign kan ofta vara ett bättre alternativ till att skapa en app eller en dedikerad mobilwebbplats (som till exempel http://mobil.dn.se/), beroende på vilka funktioner man behöver.
TIPS: Läs vår guide ”Appar VS mobilanpassning – när skall man använda vad?”

Vanliga fel som görs
Tyvärr har ett antal företag tappat bort sig i havet av möjligheter när det gäller webbdesign och vägarna som går att ta. Webbplatserna drunknar i “fräcka lösningar” och animationer eller “snygga lösningar” i form av “fräscha och cleana uttryck”. Vilket kan se coolt ut på pappret samt kan vara härligt att titta på när ni sitter där och skall bestämma ert utseende. Men problematiken ligger i att det inte är en användbar eller hållbar design.
A och O i webbdesign är fortfarande besöksupplevelsen och att generera bästa tänkbara utkomst från webbplatsen ifråga. Att tappa bort innehåll och budskap kommer inte gynna er som företag. Att ha en snygg, men icke-fungerande plattform kommer snarare stjälpa än hjälpa.
Enkla knep
- Bestäm er för att använda er av en begränsad färgpalett. Att använda sig av ungefär tre primärfärger, de färgerna som oftast skall användas, är ett bra sätt att skapa ett säreget uttryck. Som komplement till detta passar det sig att använda sig av sekundärfärger, som kan vara nyanser av primärfärgerna, eller accentfärger, en eller flera färger som särskiljer sig till existerande färgpalett och som får färgerna att bli tydligare i förhållande till varandra.
- Bestäm er för teckensnitt som ni använder er av i er webbdesign. Här räcker det bra att använda sig av två till tre teckensnitt och inte fler. Att använda sig av ett teckensnitt för rubrik, ett för brödtext och om behov finns, ett teckensnitt som skiljer sig från de andra två, som används för att förtydliga exempelvis citat, räcker mer än väl. Att använda sig av vikter av teckensnitten som bold och italic kan skilja texter från varandra. Bra att tänka på är att teckensnitt antingen skall följa logotypens teckensnitt, eller passa till denna.
- Tidigare har seriffer, bokstäver med fötter, inte passat för webb. En serif, som exempelvis Times New Roman, är utformad för att vara lättläst i tryckt form, medan en sans-serif, som Arial, varit utformad för att te sig bättre på webb. Idag är inte någon av teckensnitten problematiska i samma utsträckning, men kan vara värt att tänka på. En sans-serif skulle vara ett passande alternativ till brödtext på webb.
- Tänk också på att inte använda en för bred radbredd. Även om antal tecken per rad skall vara fler än tryckt radbredd på ca 55 tecken (45-60) bör inte radbredden på webb vara för hög. Fördelarna med en hög radbredd är att det underlättar för webbesökarna, då de inte behöver scrolla i samma utsträckning för att läsa all information. Dock finns det olika åsikter och teorier om vad den optimala teckenmängden för webb är och skiljer sig från 65-80 till hela 95 tecken per rad. Så titta på radbredden och tänk. Är det lätt för dig att läsa? Då kommer det nog vara rätt för ändamålet.
- Att använda sig av bilder med bra upplösning och med liknande utseende mellan varandra, med exponering och färg, ger ett professionellt intryck. Att låta bilderna vara i liknande storlekar utan överflödiga filter går sällan fel.
Vad kan vi hjälpa till med?
- Är ni osäkra på vad er identitet är samt hur den skall uttryckas genom er digitala närvaro? Våra erfarna designers hjälper till med att utforma en design som utöver att uttrycka ert företags identitet samtidigt som designen är av hög funktionalitet.
- Vill ni få hjälp att få till en logisk och funktionell responsiv webbplats? Våra seniora utvecklare kan utveckla er webbplats för att fungera på bästa sätt utifrån de olika medierna ni vill använda och utifrån hur er målgrupp beter sig på de olika medierna.
- Är ni inte bekväma med den design ni har idag? Våra designers och utvecklare kan antingen implementera nya uttryck eller funktioner i er existerande webblösning eller så kan vi hjälpa er att stegvis göra förändringar för att ni skall nå era mål med er webbnärvaro.