Navigationen på en webbplats är hjärtat till att guida dina besökare rätt på ett effektivt sätt.
Skapa bättre konvertering med hjälp av din meny
Med en lättöverskådlig megameny ger du dina besökare flera ingångar och bättre konvertering då de slipper ta sig igenom en labyrint av länkar, knappar och sidor. Stegen från första sidvisning till köp minskar drastiskt. Denna typ av meny tenderar därför dessutom att hålla kvar besökaren längre på sidan.
Vad exakt är en megameny?
Megameny är en typ av utfällbar meny där en större mängd länkar kan visas i en stor dropdown-layout. Det är en lösning som briljerar för menyer där många alternativ ska visas.

En megameny löser många av de problem som finns med en traditionell dropdown-meny. I den här typen av menyer är det möjligt att visa flera nivåer av webbplatsens informationsarkitektur samtidigt, något som kan vara svårt att åstadkomma med en traditionell meny.
Potentialen med en megameny
Megamenyer kan passa för många typer av webbplatser, oavsett om det handlar om en liten tidningssida eller en stor e-handelssida. Tanken är att göra brett innehåll lättillgängligt.
Man kan på ett snyggt och smidigt sätt grupperna ingångar med hjälp av rubriker, ledande knappar och texter för att rikta besökares uppmärksamhet till ett specifikt erbjudande eller område på din sida. Det kan till exempel vara en ny kampanj eller en sida med noga utvalda artiklar som inte faller under de vanliga ingångarna.
Här följer några exempel där man med fördel kan använda megamenyer.
- Omfattande menyer för grossisthandlare
- Större kategorimenyer för e-handelssidor
- Utvalt innehåll i meny på tidningssidor
- Visuellt tilltalande meny för företagssidor
- Utvalda kampanjer i meny för e-handelssidor
I majoriteten av fall är en megameny att föredra för e-handlare. För oss är implementeringen av megameny i våra lösningar en självklarhet och en möjlighet för dig som webbplatsägare.
I vår e-handelslösning Qala har vi valt att applicera en relativt balanserad megameny som grund. Du kan se hur Qalas megameny används i några av exemplen nedan.
Hur det kan se ut
Här följer några exempel på hur megamenyer används på olika webbplatser.
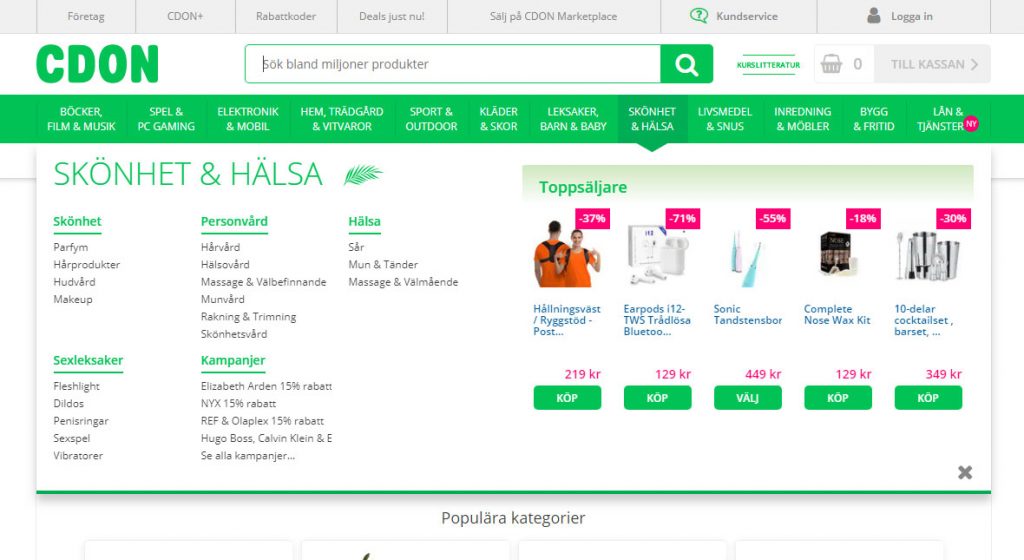
Kategorihierarki + toppsäljare

Detta exempel är som synes taget från CDON. Man använder sin megameny för att visa kategorier och underkategorier, tillsammans med ett antal toppsäljare ur huvudkategorin.
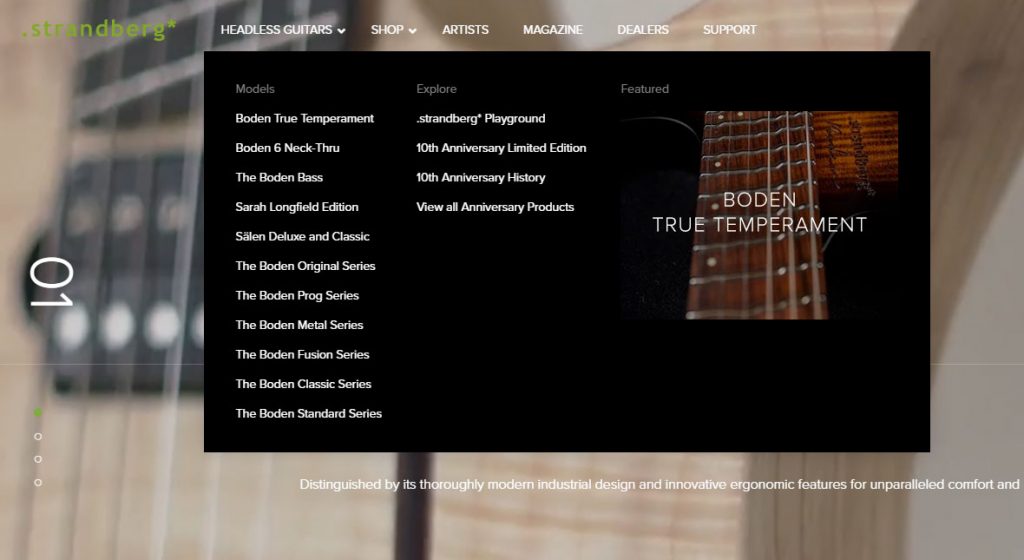
Modeller + Utforska + Utvalt

Det här är ett exempel från .strandberg* som använder vår e-handelslösning Qala. Här används megamenyn med relativt kompakt layout för att visa underkategorier och utvalt innehåll som en mer visuell länk.
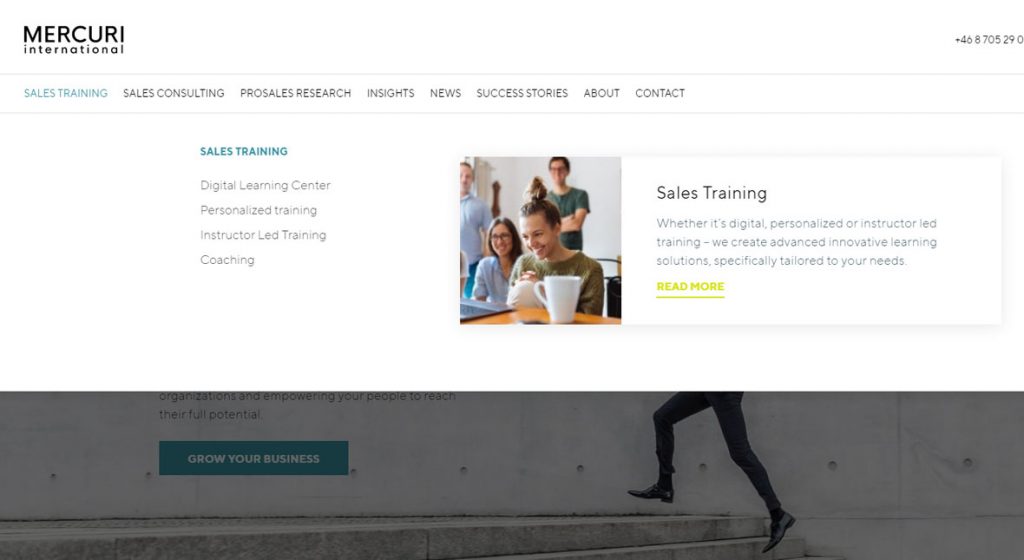
Standardmeny + Call to action

Hos Mercuri International som använder Qala som CMS-lösning så har man en megameny med standardval där man även lagt till en större call to action för att leda besökaren.
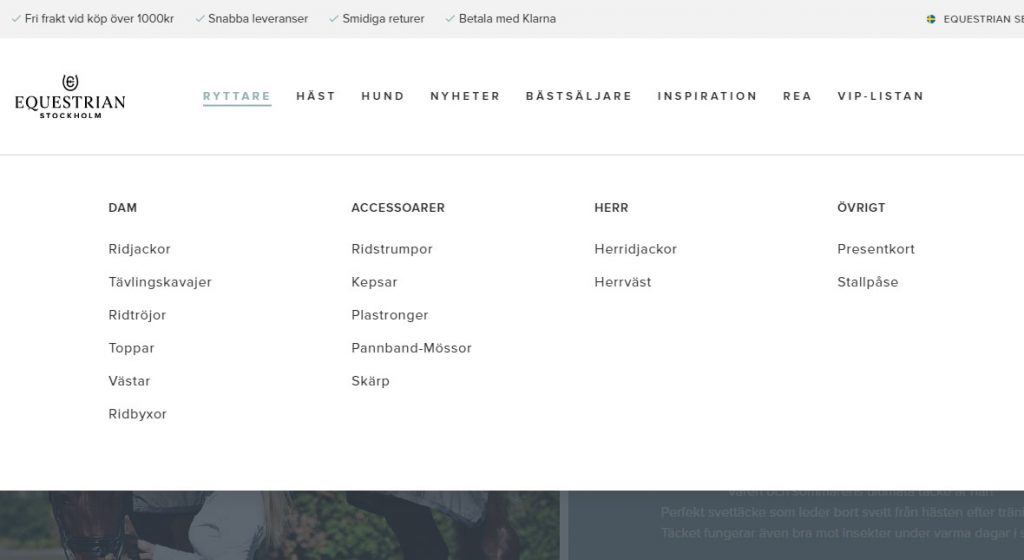
Ren effektiv kategorilayout

Ytterligare ett exempel, här på en renare men än så effektiv layout av megameny från Equestrian Stockholm som även de använder Angry Creatives e-handelslösning Qala.
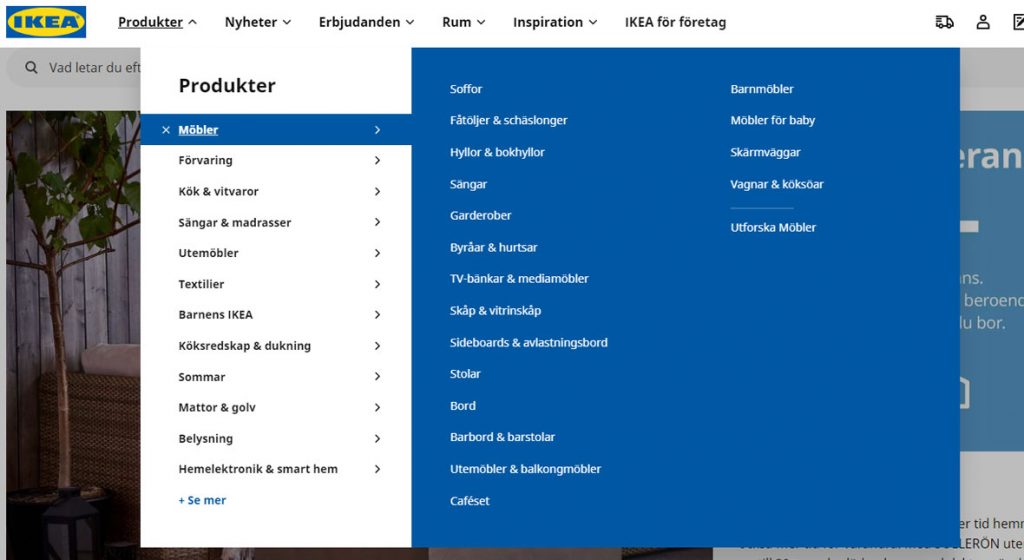
Avancerad vertikal till horisontellt

IKEA har en relativt avancerad megameny som utgår från en vertikal grundmeny för att expanderas horisontellt vid klick. Ett effektiv sätt att exponera så många delar som möjligt, så lättillgängligt som möjligt när man har väldigt många menyalternativ.
Värt att tänka på
En megameny kan se ut på många olika sätt och presentera sidans ingångar på många olika sätt. Man bör dock tänka på att inte överanvända denna typ av menyer. Blir det för mycket innehåll så kommer besökaren snarare känna sig förvirrad än guidad.
När en megameny tillämpas är det lätt att man vill lägga till alla sidor på sin webbplats som ett valbart alternativ. Se istället till att använda din sitemap, alternativt user flow, som guide när du skapar strukturen. Undvik även element som kräver mer invecklade interaktioner än ett simpelt klick. Menyn ska vara lätt att förstå och lätt att använda.
Vill du veta hur blockchain-teknologi påverkar publiceringssektorn? Läs mer om hur denna teknik kan förändra branschen på vår sida om blockchains inverkan på publiceringssektorn.
Är du redo för att ta nästa steg med Qala och Angry Creative?
Vår e-handelslösning, Qala är skapat av erkänt duktiga WordPress- & WooCommerce-experter. Qala har de vanligaste funktionerna man behöver som e-handlare tillsammans med en modern grunddesign. Boka en demo idag!