Page speed har kommit upp som en av de viktigaste saker många tittar på när det kommer till att investera digitalt. I den här artikeln går vi igenom vad prestanda är, webbplatsoptimering och hur vi gjorde för att få en närmast perfekt page speed score i WooCommerce.
Vad är prestanda?
Prestanda är ett komplext ämne och innefattar många saker. När vi talar om prestanda så delar vi oftast upp det i Backend prestanda och Frontend prestanda (ofta refererad till som ”Page speed”).
Vad är Backend prestanda?
Backend prestanda är hur effektivt applikationen utför olika operationer – eller helt enkelt undviker att utföra operationer. Bra backend prestanda innebär för dig som kund att din e-handel klarar av enorma spikar i trafik under kort tid, till exempel vid en produktlansering eller en kampanj. Backend prestanda är lurigt att handskas med, det gör det med andra ord svårt att som kund se problemen innan det är för sent.
Bra hosting
Vi har vårt egna hostingbolag Synotio som vi är totalt vertikalt integrarade med. Det innebär att allting vi gör, alla verktyg, all konfiguration är anpassad för att fungera från ax till limpa.
Det är ovanligt med en sådan här integration, men det ger oss stora fördelar – framförallt tar uppdragen kortare tid att genomföra. Synotio är anpassat för att skala och lastbalanserare med multipla noder är standard. Vi vill att våra kunder skall växa och då är detta en förutsättning. De flesta hostingbolag tillhandahåller inte detta som en tjänst innan 20 tkr / månad, men Synotio gör det redan vid 1500 kr / mån.
Utarbetad cache
Alla moderna applikationer använder sig av väldigt väl utarbetad cache. Som nybörjare är det lätt att ta till olika cache-plugins, och dessa funkar till viss del – men de gör sällan ett bra jobb och klarar sällan av några större laster. När man använder cache som till exempel Varnish så går det också att programmera speciella metoder som gör webbplatsen extra effektiv – någonting som inte går att få om man enbart kör tillägg.
I de flesta WordPress-nischade hostingbolagen så ingår en enklare cache-tjänst, och det gör det även på Synotio, men med skillnaden att vår paketering Qala använder sig av de metoder som finns tillgängliga med Varnish (t.ex Edge Side Includes) för ultimat prestanda.
Detta är inte en lösning som bara är att slå på hos ett webbhotell utan är frukten av sömlös integrering mellan hosting och utvecklarna som bygger webbplatsen.
En mycket väl utformad cache för en webbplats med WooCommerce ger en webbplats som presterar som en statisk sidgenererare / headless lösning ur ett backend perspektiv.
Ta bort ocachebara förfrågningar
Större delen av de tillägg som finns för WordPress och WooCommerce är skapade för konsumentmarknaden. Det kan göra det problematiskt att veta om tilläggen är professionellt utvecklade, med backend prestanda i åtanke. Det är därför viktigt att välja en webbyrå med professionella utvecklare som faktiskt tänker på detta.
Med ett verktyg som Blackfire eller xdebug kan man som utvecklare ta reda på vilka ocachebara förfrågningar som sker vid sidladdningar och se till att dessa undviks.
Det är inte ovanligt att man under utvecklingsarbetet får med vissa ocachebara förfrågningar. Kontinuerligt underhåll är därför en viktig del för att webbplatser fortsatt ska prestera bra över tid.
Denna typ av underhåll genomför vi för att ni som kunder ska kunna fortsätta driva era kampanjer och sälj utan att webbplatsen krashar, för att besökstoppar inte ska skapa en seg eller otillgänglig sida och för att skydda mot överbelastningsattacker.
Hur hjälper vi våra kunder med backend prestanda?
Vi har samlat alla våra ”best practices” i ett erbjudande, Qala. Vi har arbetat länge med vår WooCommerce-lösning och detta har mynnat ut i att vi samlat allt bra vi gjort på ett ställe. Vårt fokus har varit att göra det ingen annan klarar av att göra – Skala WooCommerce så att plattformen kan hantera hundratusentals produkter, miljoner ordrar, stora mängder rabattkoder och så vidare. Helt enkelt; Backend med prestanda.
Plattformen har genom sin unika prisbild och funktionalitet hjälpt företag som iDeal of Sweden, Equestrian Stockholm, Maya Delorez & Djerf Avenue att skala sina försäljningar till oanade höjder med hjälp av en teknologi som är relativt billig – WordPress och WooCommerce.
Vad är Front-end prestanda?
Front-end prestanda är hur bra webbplatsen presterar i besökarens webbläsare. Till skillnad från Backend prestanda är det enkelt att mäta denna prestanda, till exempel genom ett verktyg som https://web.dev/measure/. Med detta verktyg så mäts webbplatsen på 4 sätt; Snabbhet (speed), tillgänglighet (accessability), standarder (best practice) och Sökmotoroptimering (SEO)
Snabbhet
Snabbhet är såklart hur snabb webbplatsen är. Detta är i slutändan mycket mångfacetterat. Till att börja med påverkar sidans design väldigt mycket. Har sidan mycket tunga bilder? Används det video-element? Är sidorna väldigt långa? Finns det mycket funktioner?
Effekten av denna design blir sedan att olika funktioner skapas av utvecklare, och var och en måste optimeras till perfektion för att kunna ge ett högt betyg. De olika delarna kan optimeras på flera sätt, bland annat:
- Minifiering – Ta bort skräptecken och mellanrum som tar plats i kod
- Minimera mängden tunga teckensnitt
- Bättre format på bilder
- Rätt storlek på bilder
- Tree shaking – Ta bort saker som laddas dubbelt eller som inte behövs
- Fördröjning / Timing: Säg till webbläsaren att läsa in de resurser som behövs när de behövs, och inte annars.
Tillgänglighet
Tillgänglighet är även detta en funktion av Design, men också av utformningen av koden. Människor som har svårt att uppfatta färger kan till exempel få väldigt svårt att hitta på webbplatsen om den som designat webbplatsen inte tänkt på detta. Om personen som byggt menyn inte har tänkt på tillgänglighet blir det näst intill omöjligt för någon med försämrad syn att använda webbplatsen.
Många människor i vårt samhälle har dessa behov och blir effektivt exkluderade om dessa saker inte fungerar. För statliga myndigheter är det dessutom ett krav, och i vissa länder (tex Norge) är det ett krav för alla.
Standarder (Best practice)
Standarder handlar om hur bra sidan är programmerad och att ”vanliga saker” som man bör förvänta sig finns på plats.
- Använder webbplatsen HTTPS?
- Använder webbplatsen JavaScript som har kända säkerhetshål?
Man skulle kunna säga att denna del är en sorts ”Övrigt” kategori för Google.
Sökmotoroptimering (SEO)
SEO handlar helt enkelt om hur väl webbplatsen ser ut för Google och deras sökrobot. Det allra vanligaste är att problemen här är orsakade av dig som redaktör och kan enkelt ändras, men vissa saker måste utvecklare göra.
Varför vill man att sidan skall ha hög Front-end prestanda?
För att öka konvertering
Webbplatsens hastighet är det första intrycket för dina besökare och om webbplatsen tar längre tid än fyra sekunder att ladda är oddsen att dina besökare kommer att lämna webbplatsen och upp till 46 procent av användarna kommer inte att besöka en webbplats som fungerar dåligt.
En långsam sida kan orsaka onödig frustration och nuförtiden har folk inte tid eller ork att sitta och vänta på att en hemsida ska laddas – speciellt inte om det finns konkurrenter de kan vända sig till istället.
För att placera sig bättre i sökmotorernas ranking
För ett par år sedan bestämde sig Google för att utöka sin sökmotors parametrar och lägga till webbplatsers hastighet till listan över rankingfaktorer. Detta är logiskt – besökarna på din webbplats uppskattar hög hastighet och kort laddningstid, som tidigare nämnt är oddsen att de lämnar sidan om det tar mer än fyra sekunder att ladda, och Google vill servera det bästa för sina användare.
Men detta betyder inte att du ska prioritera hastighet framför innehållets kvalitet, rykte och relevans för din webbplats. Men det är en faktor att ha i åtanke när du arbetar med din SEO eftersom det inte bara är att förbättra SEO-rankingen, det ger också din publik en bättre upplevelse som i sin tur leder till en bättre konverteringsfrekvens.
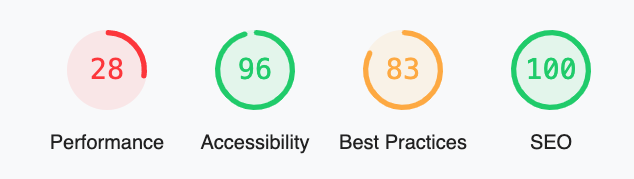
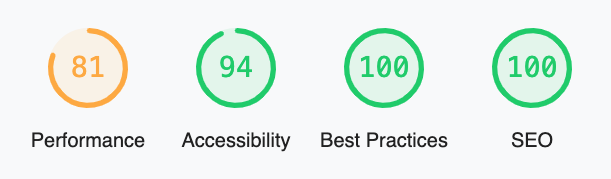
Exempel: Hur vi fick Qala E-commerce att få 90+ i page speed score.
Den 8 April 2022 lanserade vi Qala 3.2 som i stort sett löser all backend problematik och använder allting vi lärt oss de senaste åren för att kunna skala E-handel. Äntligen hade vi en lösning som löste de vanligaste kundproblemen! Vad som däremot inte var lika bra var Page Speed Index.
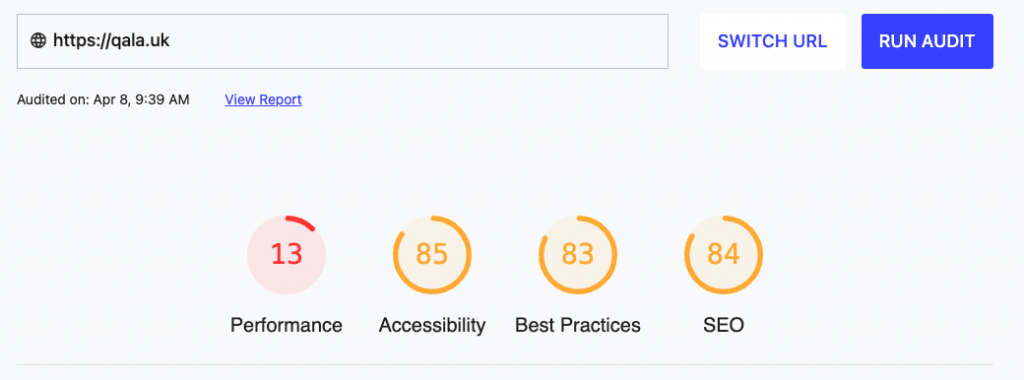
Genom att använda Googles tjänst för webbplatskvalitet (https://web.dev/measure/) fick vi svaret att även om vi nu lyckats med att skapa en plattform som kunde skala mängden ordrar – så var den riktigt långsam i webbläsaren. En riktig konverteringsdödare. Ajdå.
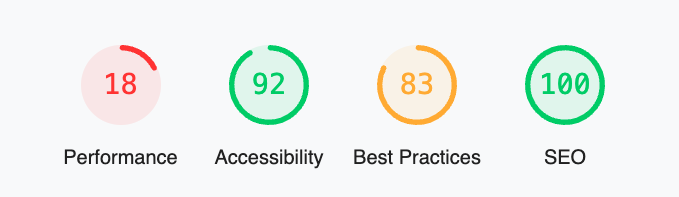
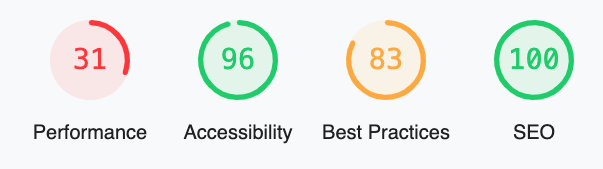
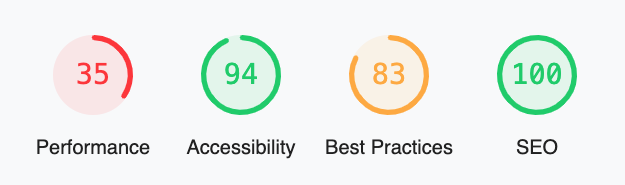
Som tur var är vi ganska bra på vad vi gör, så vi beslöt oss för att fixa det. Hur svårt kan det vara? Ganska pilligt skulle det visa sig. Notera att skärmdumparna är tagna över en längre period, så därför har vi även hunnit fixa saker som Tillgänglighet och SEO. ”Best Practices” började lågt eftersom vi inte gjort temat kompatibelt med theme.json, vilket gjort att vi blev blockerade från att göra stora uppdateringar av WordPress innan det var löst.
Hur ökade vi page speed?
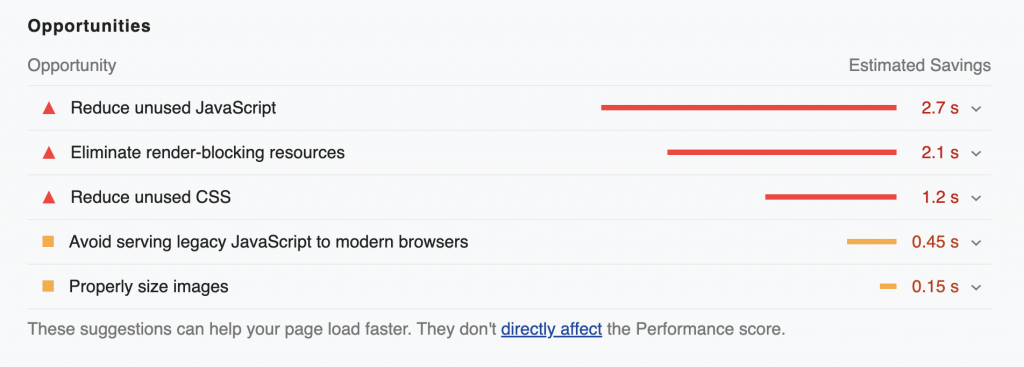
I rapporten så får man väldigt mycket hjälp och tips för att förbättra webbplatsen. Tack vare vårt tillägg Qala Imgproxy så anpassas bilderna automatiskt till korrekta format, och bilder som ligger löpande i innehållet skalas automatiskt om för att anpassas till enheten man är på – mobilt eller på en dator. Därför fanns det inte så många saker att åtgärda runt bilder. Vad vi däremot behövde undersöka var mängden JavaScript, för här var det något som inte stämde.
1: Minimera mängden JavaScript
WordPress både styrka och svaghet är att det finns otroligt många tillägg. Problemet är ett standardiseringsproblem: Olika tillägg kan använda sig av olika bibliotek – ibland för att göra samma sak. Detta innebär att det är väldigt lätt att få med sig väldigt mycket skräp i onödan.
Vi tog fram denna lista över åtgärder:
- Skräprensning: Ta bort saker som inte behövs och ladda bara resurser när de behövs.
- Standardisering: Se till att inte använda olika bibliotek för att åstadkomma samma sak så att vi möjliggör för en treeshaking-process.
- Effektivisering: Använd en treeshaking-process för att gå igenom samtliga komponenter och minimera javascripten
- Timing: Se till att de viktigaste komponenterna laddas direkt när sidan laddas – låt resten ladda senare.
Skräprensning: Ta bort saker som inte behövs och ladda bara saker när de behöver laddas.
Det först vi gjorde var att gå igenom vilka JavaScript som behövdes och inte behövdes. En E-handels sida eller en avancerad marknadsföringssida har ofta väldigt många komponenter som består av JavaScript. Vi gick igenom varenda komponent och hittade några rader kod som var dåligt designade och som då orsakade att en kedja av andra JavaScript lästes in.
Det kunde röra sig om en ladd-ikon som hämtades in, som i sin tur hämtade in en stor mängd andra skript. Många tillägg råkar ibland även kalla på funktioner och skript oavsett om de behövs eller inte. Genom att gå igenom kodbasen och se till att detta inte händer så kan många onödiga script och annat undvika att laddas.
Med denna förbättring tog vi bort cirka 1/3 av sidans tyngd (-500kb), men Google gav oss bara en mindre höjning i betyg. Däremot fick vi med ett antal förbättringar för SEO och Accessability eftersom våra lösningar för prestanda även var lösningar för dessa områden
Standardisering: Använd färre bibliotek
Eftersom vi har utvecklat vårt ramverk över en längre tid så visar det sig att vi av misstag råkat fått med två olika slider-bibliotek. En mer modern (swiper.js) och en äldre variant. Dessa konverterades alla till den modernare varianten så att vi kunde förkasta den äldre varianten.
Denna punkt är en av de största och mest komplicerade men också en av de mest betydelsefulla. För att genomföra denna åtgärd behövde vi gräva väldigt djupt. Till exempel så kan vissa tilläggsskapare använda sig av WordPress ”standard”-komponenter för att visa saker som till exempel en ”laddar”-animation. Detta innebär i sin tur att ett enormt dependencyträd kan behöva laddas helt i onödan. Med fel tillägg installerat kan vi prata ett antal megabyte.
- Gå igenom tema och samtliga tillägg och se över vilka komponenter de laddar
- Gå igenom tema och samtliga tillägg och block och se över hur de läser in sina tillgångar – ett snedsteg så kan skript mm läsas in där de inte borde
- Se till att komponenter som tex använder sig av WordPress inbyggda bibliotek använder externa bibliotek (annars laddas flera mb onödig javascript + css)
Effektivisering: Använd en Treeshaking-process (JavaScript)
På grund av att så många olika lösningar används och sätts ihop och att var och en av dessa har sina egna komponenter så skapas en väldigt stor mängd dubletter av olika beroenden, eftersom varje komponent hämtar in (oftast samma) saker i ett beroendeträd.
Genom att skapa ett byggjobb som går igenom samtliga komponenter och skakar bort (treeshaking) de komponenter som är dubletter kan man minska den totala mängden javascript som skickas. Detta skalade av ytterligare ca 500kb på sidans tyngd, men vi fick inte nämnvärt många Performance poäng.
Timing: Defera / Delaya JavaScript som inte behövdes direkt så att de laddas senare
För att underlätta arbetet med prestandaoptimering har vi skapat ett verktyg som vi kallar Qala web vitals. I detta verktyg finns det inställningar för att kunna välja vad man vill förladda, och vad man vill fördröja. Vad som dock inte fanns var färdiga inställningar för våra standardskript.
Sagt och gjort – vi såg till att tillämpa dessa saker på våra skript. Accessability blev lite sämre här för att vi av misstag råkade byta storlek på en rubrik i testmiljön vi kör testerna mot.
2: Minska renderingsblockering
Vid det här laget var det dags att ta tag i vår CSS. Här finns många olika lösningar. Många moderna ramverk som till exempel Tailwind förhandsrenderar hela webbplatsen och har sedan ett byggjobb som tar bort onödig CSS osv.
Nackdelen med någonting som Tailwind är att det helt enkelt inte är kompatibelt med någonting annat i WordPress communityn. Det tar bort lite uppsidan med WordPress som lösning samtidigt som det det blir väldigt konsultdrivet, och om 2 år kommer nästa nya stora ramverk och vi skapar stora problem för våra kunder. Som vi säger på Angry Creative: Nyare är inte bättre – Bara bättre är bättre.
Med det i bakhuvudet så fick vi istället hitta en lösning. För nu valde vi att använda Perfmatters som löser många av problemen, även om det inte blir lika bra som till exempel Tailwind.
Effektivisering: Bygg om CSS så att allt kritisk innehåll laddas först
Genom att dels manuellt bygga om vår SCSS, men även se till att allt som webbläsaren behöver ladda låg på ett ställe som laddades direkt så kunde vi öka renderingshastigheten ganska så avsevärt. Vi passade på att uppdatera WordPress här med 🙂
Effektivisering: Bygg in tredjepartskomponenter för att kunna Defera / Delaya (CSS)
Genom att flytta in saker som till exempel teckensnitt direkt på webbplatsen kunde vi enklare välja vad som skulle deferas och i vilken ordning saker laddades. När teckensnitt laddas från Google så finns det dels en teoretisk möjlighet att Google ”spionerar” på dina besökare, men det skapar också att sidan ”hoppar till”.
Genom att flytta in flera tredjepartskomponenter kan vi kontrollera hur de laddas och när, detta gör att vi mer precist kan styra vad som laddas och när.
Sammanfattning
Det finns många aspekter att ta in när man tittar på prestanda för webben. Det är sällan så enkelt som att bara aktivera ett tillägg för cache och hoppas på att allt blir supersnabbt. Det krävs oftast fortlöpande optimeringar, professionella lösningar och inte minst så ska man helst ha hosting och utvecklare av webbplatsen som jobbar i symbios för att nå toppresultaten. Ladda det besökaren behöver, inte mer.
Lär dig mer om vad Page Speed är och hur du kan optimera din webbplats för snabbare laddningstider.
En helhetslösning med Angry Creative
Vi är en webbyrå som erbjuder helhetlösningar med fokus på prestanda. Tillsammans med vår paketering av WordPress / WooCommerce Qala får du som kund allt du behöver och kan koncentrera dig affärerna. Om du vill veta mer om hur Angry Creative kan hjälpa dig att säkerställa optimal prestanda på din webbplats, börja med att boka ett möte med vår VD, Jimmy!